Core Web Vitals – An Introduction to Google’s New Page Experience Signal
**Update – Google originally said that this update would happen in May of 2021, but they have announced that it will now roll out in June 2021 and not finish rolling out until the end of August. This article has been updated from the original post to reflect the new timeline.
—
In 2020, Google announced that they would be updating their core algorithm to include a new set of metrics aimed to score and measure the user experience of a web page that they are calling Core Web Vitals. Web pages that score above the minimum thresholds in Core Web Vitals will receive a ranking boost beginning in June of 2021.
What are the Core Web Vitals and what does that mean for your website? We’ll walk you through everything you need to know about Core Web Vitals in this blog.

What are Core Web Vitals?
Google has defined Core Web Vitals as a set of measurement metrics to measure how quickly a web page loads, how long it takes for a web page to become interactive, and the visual stability of website features.
Google intends to use Core Web Vitals as a user experience score for every website and then use that data as a ranking signal in their algorithm.
There are three metrics comprised of Core Web Vitals:
- Largest Contentful Paint (LCP) – This measures how quickly a web page loads, from the click to seeing the largest block of content on the page. Google says that this should happen in 2.5 seconds or less.
- First Input Delay (FID) – This measures how quickly a web page becomes interactive for the user. To have a good FID score, Google says that web pages need to be interactive 100 milliseconds or less.
- Cumulative Layout Shift (CLS) – This measures how quickly the elements of a web page become stable and do not shift. To have a good CLS score, Google says that web pages should have a score of 0.1 or less.
Are Core Web Vitals Important for SEO?
Having a good Core Web Vitals score is important, not only for SEO reasons but just for the overall user experience on your website. Google has always had some elements of user experience and page speed as ranking factors in their algorithm. The other factors are mobile-friendliness, HTTPS, safe browsing (having no malware on your website), and no intrusive interstitials.
Core Web Vitals will just add another element to how they score the page experience of a website. Regardless of whether Core Web Vitals helps your ranking, improving your website’s scores across all three areas (LCP, FID, CLS) will be good for the users of your website.
How Big of an Impact will the Page Experience Update have on Rankings?
Google has announced that in June of 2021, Core Web Vitals will be included as a ranking factor in their algorithm. Typically Google doesn’t announce updates, but for this update, they announced the update in May 2020 saying they would give a six-month notice ahead of the update.
With Google giving advanced notice of this update, most SEOs assumed this Page Experience Update will have a huge impact on rankings.
Google says the initial impact of the update will be small and grow over time. Having the best content is still the key to ranking in Google search, but Google representatives have said that Core Web Vitals can be used as a tie-breaker for competing websites with similar content. Bad content will not be outranking good content just because the bad content has a faster website, which is good news for site owners.

Google has also said since the initial announcement to get the ranking signal boost that comes with the Page Experience Update, websites have to score “Good” or “Green” in all three Core Web Vitals.
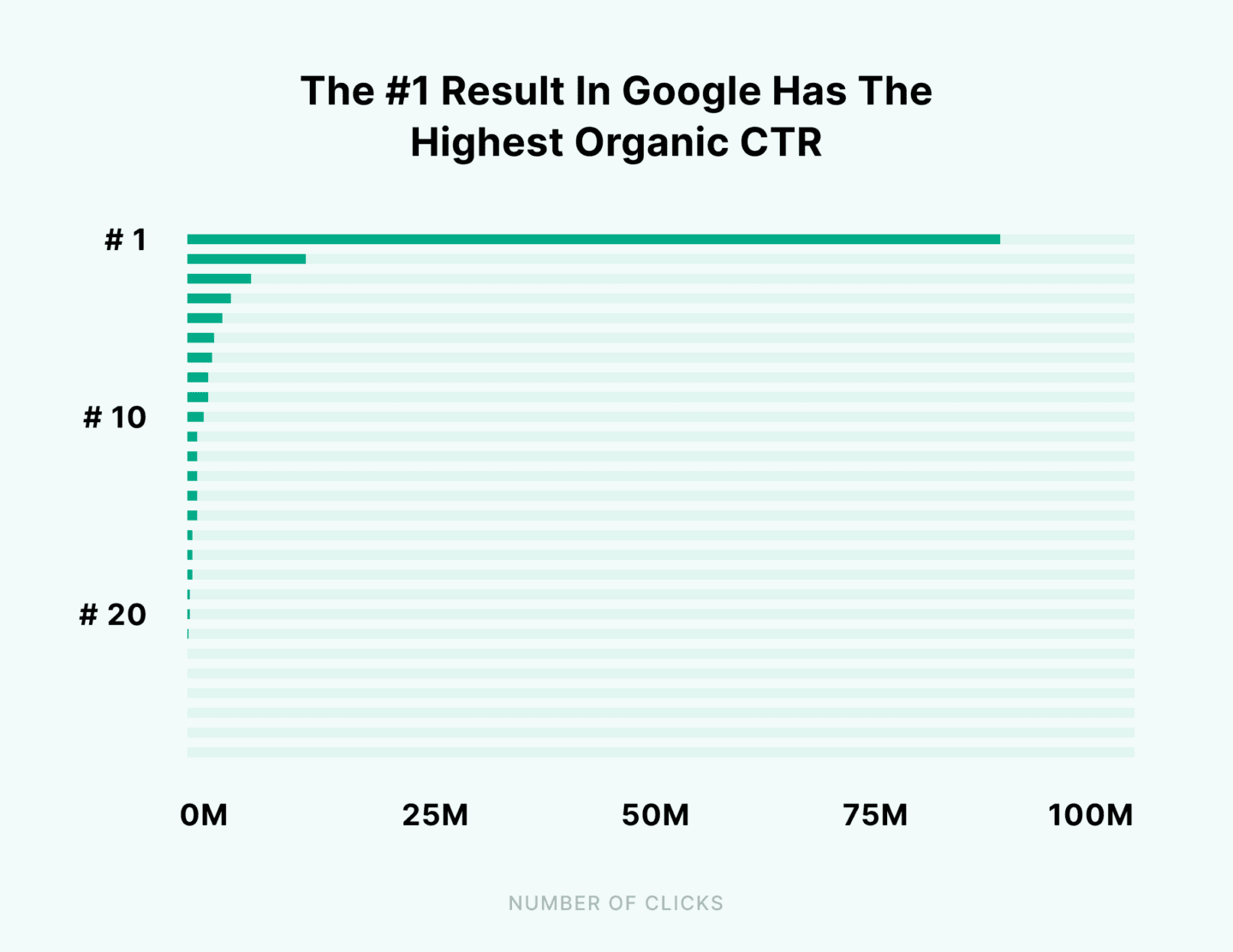
Another secondary feature for websites that achieve a “Good” score for Core Web Vitals will be a special icon next to their website in search results. This icon, similar to the lightning bolt seen on mobile searches for AMP pages, could have a big impact on the number of clicks a website receives on a search engine results page. Martin Splitt, a developer advocate at Google, recently confirmed the existence of this icon.
![]()
What is Largest Contentful Paint?
Largest Contentful Paint (LCP) is the measurement within Core Web Vitals that scores the loading performance of the largest image or block of visible text on a webpage to a user. To get a “Good” score in LCP, the largest element block of content on your web page needs to load in 2.5 seconds or less.

Source: Google
Elements that are measured for this feature include:
- < img > elements
- < img > elements inside an < svg > element
- The image inside a < video > element
- Background images that are loaded with the url() function
- Block-Level elements that contain text nodes or inline-level text elements
How do I find my LCP?
To find the element on your page that is the Largest Contentful Paint, you can run a test on PageSpeed Insights. Within the report, the tool will identify which element on the page. Here is an example of what the report looks like for the FoundSM homepage.

How can I speed up my LCP?
According to Google, the four main causes of poor LCP score are:
- Slow server response times
- Render Blocking JavaScript and CSS
- Slow Resource load times
- Client-side rendering
The easiest thing you can do to improve these scores is to use a CDN and compress your website images. Utilizing a CDN will improve your scores dramatically. If on WordPress, using a CDN and utilizing a caching plugin like WPRocket or Perfmatters.
If your LCP element is an image, make sure that the image is compressed and served in a next-generation format like web.p. WordPress has several great plugins (Smush and Imagify to name a few) to help you accomplish this too.
Google has provided documentation on how to optimize your LCP if you’d like more technical details.
What is First Input Delay?
First Input Delay (FID) is the measurement within Core Web Vitals that scores how quickly a web page can interact with the page – like click a button or a link, using a drop-down menu, or inputting text onto a form. To have a “Good” score in FID, your web page needs to be interactive in 100 milliseconds or less.
How do I find my FID?
To see your web page’s First Input Delay speed, you should run a PageSpeed Insights report to see your score. *Note: Website’s with smaller traffic might not have enough data to pull from, so Google recommends using Total Blocking Time (TBT) as a similar data point.
How can I improve my FID?
To improve your FID, you should look to reduce the amount of JavaScript running on a webpage. This can happen from website themes that are bloated with many scripts or you have a lot of third-party scripts running on your website. For WordPress users, having a large number of plugins is a contributing factor too.
Google has provided a lot of documentation to developers on how to improve their website FID score.
What is Cumulative Layout Shift?
Cumulative Shift Layout (CLS) is the measurement within Core Web Vitals that scores how many elements on the page move and shift while loading. To have a “Good” score in CLS, your score needs to be 0.1 or less – within 500ms of user input.
Unexpected layout shifts can be distracting to users and cause a poor user experience. We’ve all have experienced them when we accidentally click on an ad or click a link we didn’t mean to because the page had elements moving around on the page. By reducing your website’s CLS, those types of experiences will decrease.
How do I find my CLS?
To find the Cumulative Layout Shift score of your website, you should run a PageSpeed Insights report. Here is a screenshot of where to find your score. Remember, a “Good” score is anything under 0.1.

How can I improve my CLS?
To improve your website’s CLS score, you need to identify the objects on your code that are shifting during a page load. Here are a few tools that you can use to easily identify those elements:
- Cumulative Layout Shift Debugger – This tool was created by an ex-Google engineer using the Layout Instability API in Chromium to detect and measure layout shifts.
- Layout Shift Gif Generator – This is another great tool to identify the visually unstable elements of your website. Enter your URL and it will create a GIF of your website that highlights the elements as they shift. Anything highlighted in red are areas that need to be addressed. Here is an example:

Once you have identified the elements that are causing the shift, work with your developer or development team to find a different solution or a better way to code the element.
How Do I Check My Core Web Vitals Score?
To check your Core Web Vitals score, there are several different ways to check your score. The most common way is to run a PageSpeed Insights report on a page. Most of the screenshots in this article are pulled from that report. If you would like other alternatives to checking Core Web Vitals, here are a few Chrome extensions that you can use to get a quicker view:
- Web Vitals Chrome Extension
- Lighthouse Chrome Extension
- Web.Dev Measurement tool
- Your Website’s Google Search Console account
- Web Page Test
Custom Built FoundSM Core Web Vitals Tracking Tool
We want to make the prep work for Core Web Vitals easy for everyone. You can get a copy of the free FoundSM Core Web Vials tool here. Feel free to make a copy of it and use it for your own reporting or share it with a colleague.
How do I Fix my Core Web Vitals?
Fixing most of your website’s elements that are not receiving a “Good” score will most likely have to include someone with web development skills. Google has provided a lot of great resources on Web.dev that will explain things in greater detail.
If you aren’t a savvy web developer and are on WordPress, buying a premium caching plugin, compressing your images, and moving to a CDN will improve your scores dramatically.
Conclusion
Whenever Google announces an update like this, we always perk up and learn as much as we can prior to the release of the update. The purpose of this update is Google’s (and users for that matter) wish to have a better user experience for everyone on the web. Google is setting the standard and giving us the advance notice to prepare.
Google representatives have said the impact will be very small to start and its impact will increase over time. The best content will still rank but improving your website’s scores on LCP, FID, and CLS will do nothing but help your website in the long run.
Don’t forget to use our Core Web Vitals tracking tool for your website!
You May Also Like
These Related Stories

Content Best Practices to Improve Search Engine Ranking

How to Increase Your Organic Search Rankings In 7 Easy Steps





No Comments Yet
Let us know what you think